Добавление кнопки Webim в Email
В данной статье мы внедрим кнопку сервиса Webim в Ваше сообщение электронной почты формата HTML. В результате получатель письма сможет перейти к чату с Вашим консультантом.
Получение изображения кнопки Webim
Для получения изображения кнопки Webim необходимо отправить запрос следующего вида:
https://{account_name}.webim.ru/webim/button.php?button-name=baloon_blue.gif&force-status=on
Где account_name — название Вашего аккаунта Webim.
Если Ваш аккаунт размещён не на серверах Webim, запрос будет иметь вид:
https://chat.mycompany.com/webim/button.php?button-name=baloon_blue.gif&force-status=on
Описание параметров запроса /webim/button.php:
| Название параметра | Описание |
|---|---|
button-name |
Имя изображения кнопки, которое загружается с сервера в момент открытия сообщения в почтовом клиенте. |
force-status |
Отвечает за статус кнопки. Если значение параметра 'force-status=on', то всегда будет отображаться кнопка статуса Онлайн. Если значение параметра 'force-status=off', то всегда будет отображаться кнопка статуса Офлайн. Если параметр не указан, статус кнопки будет зависеть от наличия операторов Онлайн:
|
Обратите внимание, что на статус кнопки не влияет параметр Показывать офлайн-кнопку в настройках кнопки. Офлайн-кнопка будет отображаться независимо от значения этого параметра.
Стандартные изображения кнопок Webim
Таким образом, Вы можете создать кнопку с использованием статического изображения, либо использовать динамическое изображение, зависящее от наличия операторов «онлайн».
Создание кнопки Webim для открытия чата из сообщения электронной почты
-
В Ваше сообщение электронной почты формата HTML добавьте следующий код:
<a href="https://{account_name}.webim.ru/webim/client.php"> <img src="https://{account_name}.webim.ru/webim/button.php?button-name=baloon_blue.gif&force-status=on" /> </a>Где
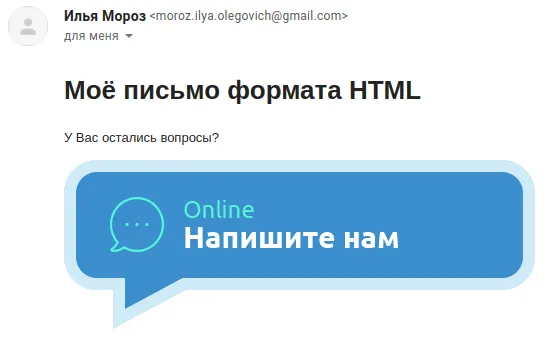
account_name— название Вашего аккаунта Webim.Пример готового сообщения:
<h1>Моё письмо формата HTML</h1><pre> У Вас остались вопросы? <a href="https://webim.webim.ru/webim/client.php"> <img src="https://webim.webim.ru/webim/button.php?button-name=baloon_blue.gif&force-status=on" /> </a> -
Отправьте Ваше сообщение электронной почты получателю, используя удобный вам способ.
Создание ссылки без использования изображения кнопки Webim
Вы также можете создать любую удобную Вам ссылку, которая будет перенаправлять пользователя в чат онлайн консультанта Webim. Для такой ссылки Вы можете использовать своё изображение. Либо Вы можете создать текстовую ссылку на Ваш чат.
-
Для создания ссылки на чат добавьте в атрибут href Вашей ссылки следующий URL-адрес, перенаправляющий пользователя к Вашему чату:
https://{account_name}.webim.ru/webim/client.phpГде
account_name— название Вашего аккаунта Webim.Если Ваш аккаунт размещён не на серверах Webim, ссылка будет иметь вид:
https://chat.mycompany.com/webim/client.phpПример готового сообщения электронной почты формата HTML с использованием текстовой ссылки:
<h1>Моё письмо формата HTML</h1><pre> У Вас остались вопросы? <a href="https://webim.webim.ru/webim/client.php"> Напишите нам! </a> -
Отправьте Ваше сообщение электронной почты получателю, используя удобный вам способ.
Важно
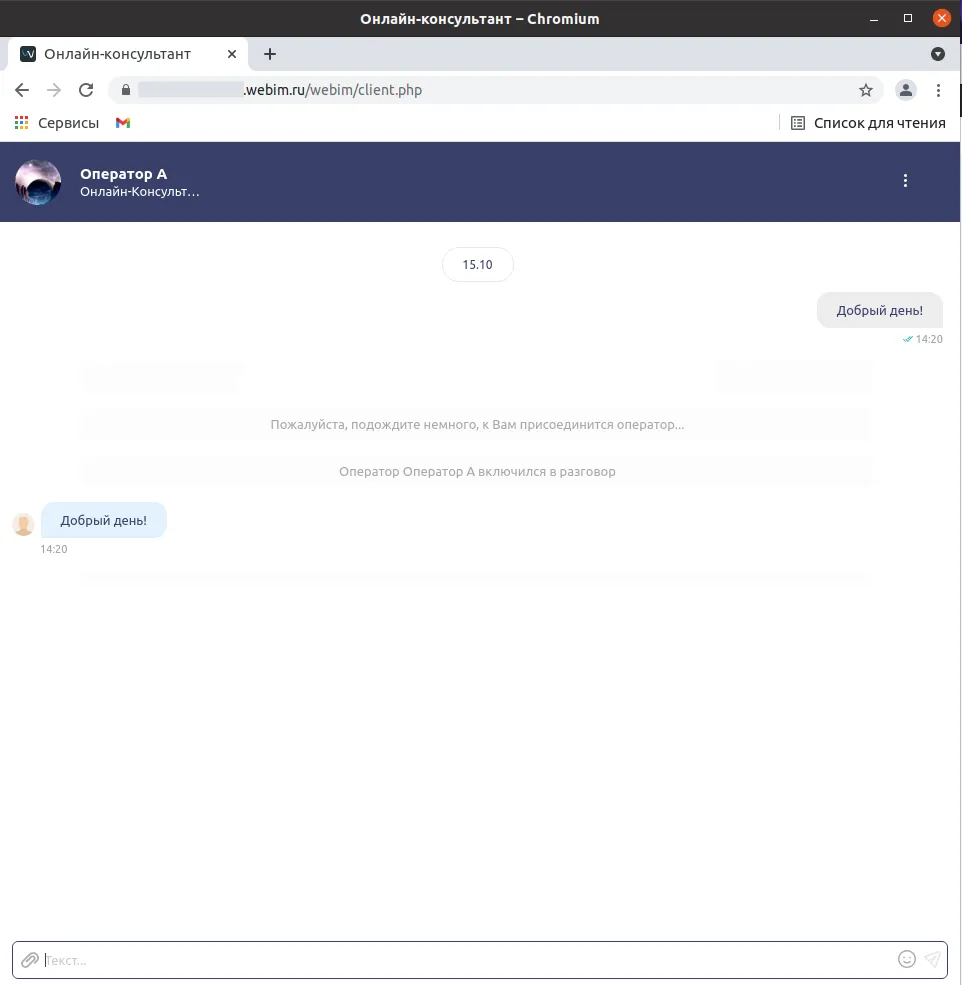
При переходе по ссылке у пользователя будет открыт чат онлайн консультанта Webim на весь экран.
В результате получатель имеет возможность перейти к чату онлайн консультанта Webim прямо из письма!